0
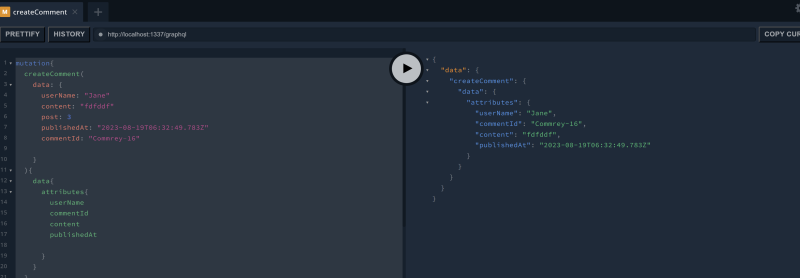
I’m currently facing an issue with my React app where I’m attempting to create a new entry using GraphQL mutation. When I executed the following code in the Strapi GraphQL playground, it worked successfully, and the entry appeared on the Strapi dashboard:
mutation{
createComment(
data: {
userName: "Jane"
content: "fdfddf"
post: 3
publishedAt: "2023-08-19T06:32:49.783Z"
commentId: "Commrey-16"
}
){
data{
attributes{
userName
commentId
content
publishedAt
}
}
}
}
However, when I tried to integrate this GraphQL code into my React app, things started to break down. Here’s the GraphQL mutation definition I’m using:
const CREATE_COMMENT = gql`
mutation CreateComment(
$userName: String!
$content: String!
$strapiId: Int!
$publishedAt: String!
$commentId: String!
) {
createComment(
data: {
userName: $userName
content: $content
post: $strapiId
publishedAt: $publishedAt
commentId: $commentId
}
) {
data {
attributes {
userName
commentId
content
publishedAt
}
}
}
}
`;
I also created a custom hook named useCreateCommentMutation to handle the actual POST request for creating a new comment when the user submits the comment on the Post.js page:
import { useMutation } from '@apollo/client';
import { CREATE_COMMENT } from '..';
const useCreateCommentMutation = () => {
const [createComment, { loading, error, data }] = useMutation(CREATE_COMMENT);
const createCommentHandler = async (commentVariables) => {
console.log(commentVariables);
try {
const result = await createComment({
variables: commentVariables,
});
console.log(
'Comment created:',
result.data.createComment.data.attributes
);
} catch (error) {
console.error('Error creating comment:', error.message);
}
};
return { createCommentHandler, loading, error, data };
};
export default useCreateCommentMutation;
Finally, here’s the relevant portion of the Post.js component where the comment creation is supposed to happen using the useCreateCommentMutation custom hook:
import React, { useState } from 'react';
import { useParams } from 'react-router-dom';
import useCreateCommentMutation from '../graphql/helpers/useCreateCommentMutation';
const Post = () => {
const { postID } = useParams();
const { createCommentHandler } = useCreateCommentMutation();
const [commentModal, setCommentModal] = useState(false);
const openCommentModal = () => {
setCommentModal(true);
};
const closeCommentModal = () => {
setCommentModal(false);
};
const handleCommentSubmit = (formData) => {
const { fullName, message } = formData;
const commentVariables = {
userName: fullName,
content: message,
post: Number(postID),
publishedAt: new Date().toISOString(),
commentId: `${Math.random()}`,
};
createCommentHandler(commentVariables);
closeCommentModal();
};
return (
<div className="Post">
<div className="Post_wrapper">
{/* Render your post content here */}
<button onClick={openCommentModal}>Add Comment</button>
</div>
{commentModal && (
<Modal
type="comment"
isOpen={commentModal}
onClose={closeCommentModal}
onSubmit={handleCommentSubmit}
/>
)}
</div>
);
};
export default Post;
However, when I try to submit a comment using this code, I’m receiving a 400 Bad Request error. Any insights or suggestions on what could be causing this issue would be greatly appreciated.