Although I copied and pasted the graphQL query from the GraphiQL tool after I tested it at GraphiQL successfully , the query returned with an error when I tried it in Apollo client within a reactJS app:
[GraphQL error]: Message: Cannot query field "allStudents" on type "Query"., Location: [object Object], Path: undefined
Here is my implementation:
const link = createHttpLink({
uri: 'https://localhost:8000/graphql',
fetchOptions: { method: "POST" }
});
const client = new ApolloClient({
link: link
});
const GET_STUDENTS = gql`
query getStudents($schoolID: Int!){
allStudents(schoolId: $schoolID){
pickUpLat
pickUpLng
}
}
`;
client
.query({
query: GET_STUDENTS,
variables: { schoolID: 1 }
})
.then(result => console.log(result));
What could be wrong? here is the correct response that I expected:
{
"data": {
"allStudents": [
{
"pickUpLat": 31.9752942479727,
"pickUpLng": 35.8438429235775
},
{
"pickUpLat": 31.9754545979993,
"pickUpLng": 35.8437478537235
}
]
}
}
EDIT
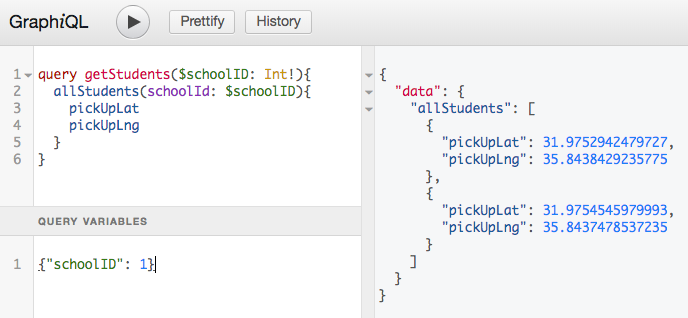
I get expected results using GraphiQL:
EDIT2
I tried to compare the payload between my request and GraphiQL request:
My request’s payload: ( it has __typename which I don’t know why )
{"operationName":"getStudents","variables":{"schoolID":1},"query":"query getStudents($schoolID: Int) {n allStudents(schoolId: $schoolID) {n pickUpLatn pickUpLngn __typenamen }n}n"}
GraphiQL request’s payload:
{"query":"query getStudents($schoolID: Int!){n allStudents(schoolId: $schoolID){n pickUpLatn pickUpLngn }n}","variables":{"schoolID":1},"operationName":"getStudents"}
So, they are almost identical, Any idea?
4
9 Answers
The fault with my query was that I didn’t download the new schema.
You can download the schema by using: apollo schema:download --endpoint=https://localhost:8080/graphql schema.json
replace https://localhost:8080/graphql with your server endpoint
You can see more at ‘Apollo – Downloading schema‘
2
-
this it outdated link
– hellvisorMay 10 at 13:06
-
@hellvisor I updated the link
– nymphadora56 mins ago
In my case, I had defined a query which didn’t require any parameters and it would return an array of objects:
myBasicQuery: [BasicAnswer]
type BasicAnswer {
name String
phone String
}
I was getting the error: Cannot query field "BasicAnswer" on type "BasicAnswer" when I declared it like this:
query myBasicQuery {
BasicAnswer {
name
phone
}
}
Leaving only the fields of BasicAnswer fixed the issue:
query myBasicQuery {
name
phone
}
1
-
I am not using Apollo. I am using the fetch API and this answer worked for me. Thank you Lucio!
– DaveAug 22, 2022 at 16:22
For anyone that follows apollo-client has now been sunset, in favour of @apollo/client
Here is how you should be constructing a query
This also happens, if you have fragmented your graphqls files and you forgot to define it in codegen.ts.
(java-project)/src/main/resources:
- schema.graphqls
- search.graphqls
(angular-project)/codegen.ts
const codegen: CodegenConfig = {
overwrite: true,
// add wildcards here, to read all files:
schema: "../projectname/src/main/resources/graphql/*.graphqls",
documents: './src/app/core/graphql/*.ts',
generates: {
....
}
}
For those with this issue as of gql 16.7 using strapi v4 (could be earlier versions too, I don’t know), the query format wasn’t structured correctly. You’ll need to update the query to the following:
query getStudents {
allStudents {
data {
attributes {
pickUpLat
pickUpLng
}
}
}
}
Not tested, but you can probably add the query paramaters. Those might need to be adjusted.











your variable is
schoolIdand in query it is$schoolIDthis might be the problemMay 20, 2018 at 12:15
I found that it should be
schoolIDnotschoolId, I also tried$schoolIDbut got the same error, kindly see the EDIT above, it show thatschoolIDis the right var name at QUERY VARIABLES section.. how can I get more details on the error?May 20, 2018 at 12:20
What version of
apollo-clientare you using? You're supposed to configure the client with a cache, likeapollo-cache-inmemory, and normally your client would throw an error if you tried to use it without having done soMay 20, 2018 at 19:07
I found that my problem was related to github.com/apollographql/apollo-link/issues/609
May 21, 2018 at 8:14