I am very new to hydrogen / react in general.
I am playing around with hydrogen 2 and the base app they install when setting up a site.
Playing around with the ($locale).products.$handle.jsx file I have created an extension to the product query which grabs a few new meta fields.
I then import that variable into the file and use it within the query.
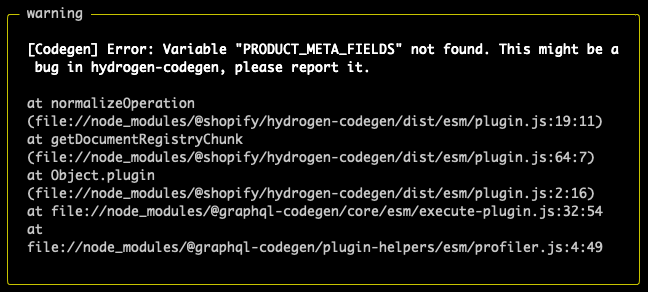
The query works totally fine, but the console is giving me the following
Is there a way to void this error?
This is the query that I am adjusting
const PRODUCT_FRAGMENT = `#graphql
fragment Product on Product {
id
title
vendor
handle
descriptionHtml
description
options {
name
values
}
selectedVariant: variantBySelectedOptions(selectedOptions: $selectedOptions) {
...ProductVariant
}
variants(first: 1) {
nodes {
...ProductVariant
}
}
seo {
description
title
}
${PRODUCT_META_FIELDS}
}
${PRODUCT_VARIANT_FRAGMENT}
`;
And the import is just this
import {PRODUCT_META_FIELDS} from "~/schema/meta-fields";
So the question is, how do i get rid of the error?
What is the actual preferred way of reusable queries like this?
thanks!