0
I’ve been learning the mern stack from this book
I’m now on Nested Routes under React Router chapter
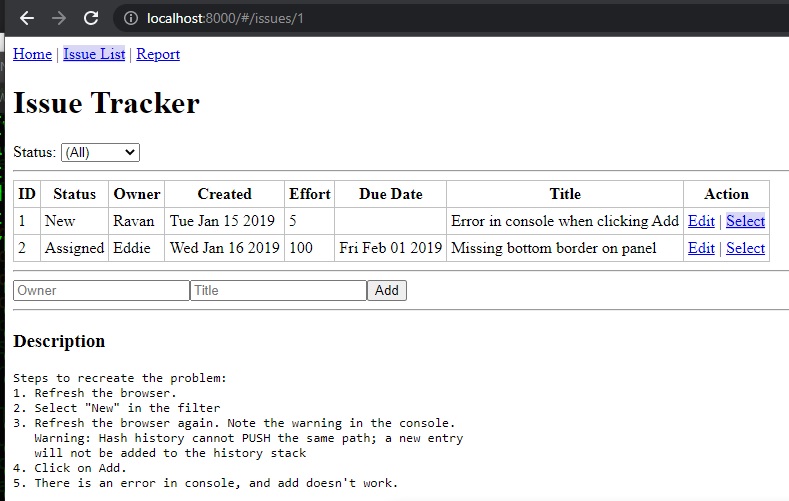
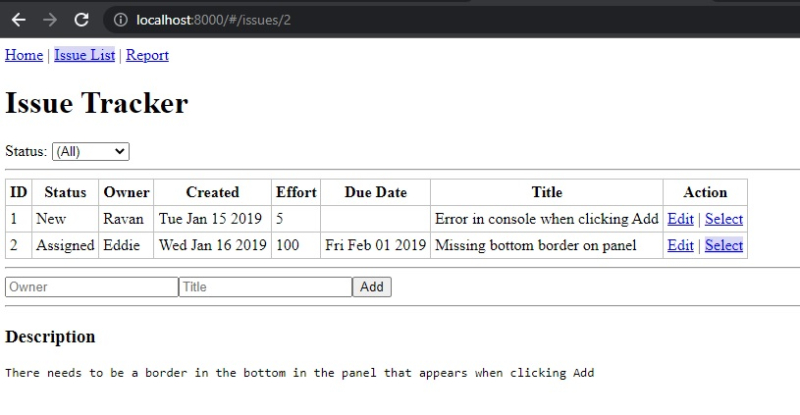
The web application is supposed to render this on the page.
When clicking the Select link under the Action column, the description of
an issue is displayed on the bottom part of the page.
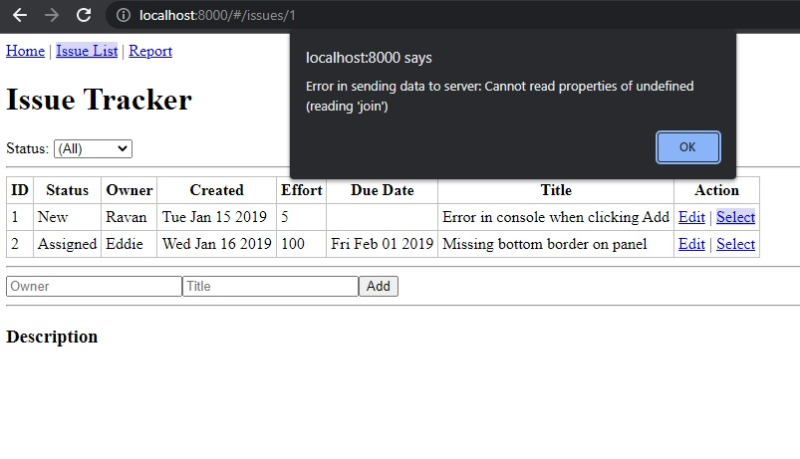
But in my case, this thing happens:
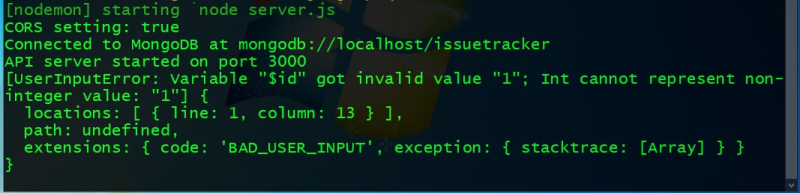
and at the same time this error is being thrown in the console:
The only time the web application runs properly is when I downgraded the
graphql version to 0.13.2 (this is the version the book uses).
The thing is I try to use up to date versions of the project dependencies
as much as possible. There has never been much trouble as I follow the book
until I got into this.
I don’t understand, why is this error being thrown when I use a more up to
date version of the graphql over the old version?
(I use graphql version 15.8.0 and apollo-server-express version 2.25.4)
I tried to modify the .jsx file that renders the description data
on the page.
async loadData() {
const { match: { params: { id } } } = this.props;
//I tried to parse the id to make it an int type before getting it into
//the graphql query
id = parseInt(id); // this is the thing that I've added
const query = `query issue($id: Int!) {
issue (id: $id) {
id description
}
}`;
const data = await graphQLFetch(query, { id });
if (data) {
this.setState({ issue: data.issue });
} else {
this.setState({ issue: {} });
}
}
This is the codes graphQLFetch function
const dateRegex = new RegExp('^\d\d\d\d-\d\d-\d\d');
function jsonDateReviver(key, value) {
if (dateRegex.test(value)) return new Date(value);
return value;
}
async function graphQLFetch(query, variables = {}) {
try {
const response = await fetch(window.ENV.UI_API_ENDPOINT, {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ query, variables }),
});
const body = await response.text();
const result = JSON.parse(body, jsonDateReviver);
if (result.errors) {
const error = result.errors[0];
if (error.extensions.code === 'BAD_USER_INPUT') {
const details = error.extensions.exception.errors.join('n');
alert(`${error.message}:n ${details}`);
} else {
alert(`${error.extensions.code}: ${error.message}`);
}
}
return result.data;
} catch (e) {
alert(`Error in sending data to server: ${e.message}`);
return null;
}
}
When I did this, it doesn’t throw any error anymore but it doesn’t render
the description data on the page either.
Can someone please help me with this?? Thanks in advance…
2
1 Answer
Reset to default
0
const query = `query employee($id: Int!) {
employee(id: $id) {
age
dateOfJoining
}
}`;
use const id=parseInt(this.props.match.params.id);
const data = await graphQLFetch(query, {id});
async function get(_, { id}) {
const result = await db
.collection("employee").
findOne({id:id});
return result;
}
const resolvers = {
Query: {
employee: get,
},
};
Not the answer you're looking for? Browse other questions tagged
or ask your own question.
or ask your own question.






id = parseInt(id);should be throwing an error since you declaredidas aconstAug 2, 2022 at 4:30
@Phil can you also tell me why on older version of graphql (0.13.2), the application works properly even without parsing the
idtoint?Aug 2, 2022 at 10:34
|