I’m using Nuxt 3 and fetching data from Strapi with Apollo and graphQL.
I have used this similar setup with Prepr in the past with no issues.
My GraphQL query is correct and it is returning data but the problem is in the timing. here’s the code I’m using in my page in Nuxt inside <script setup>
const { data, error, refresh } = await useAsyncQuery({
query: GetProjectByID,
variables: {
id: 1,
},
});
setTimeout(() => {
console.log(data)
}, 100);
console.log(data)
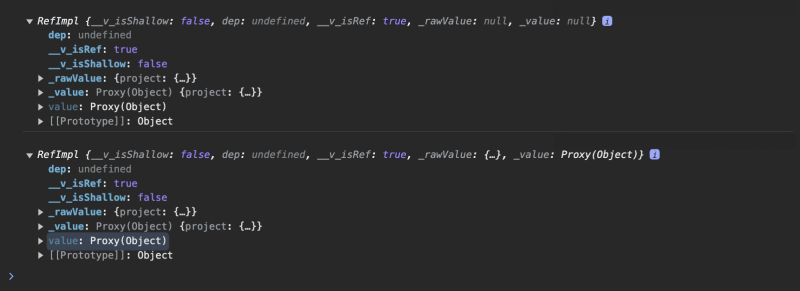
in the screenshot below, you can see these 2 console logs. in the first log the refImpl shows the value as null but when I expand it I can see that there’s an object in value
If I use console.log(data.value) I get null in the browser but I get the correct object in the development terminal
What am I doing wrong? what’s the reason for this behaviour?
Any help is much appreciated. Thanks!