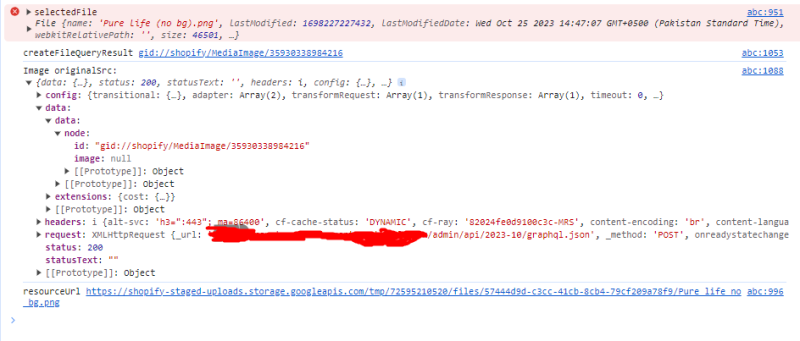
I am implementing a simple solution that allows the user to select a file (any type of image). Once selected, the user clicks on "Upload Image," and the API call is triggered. I am receiving a status 200 in response, but when I check the Shopify Files directory in the admin panel, it shows me a "Processing error." As you can see in the screenshot, the resourceUrl is generated correctly. I am also facing an issue in fetching the image; this is because the image has not been uploaded to Shopify, which is why the **data.data.node.image** is null. Please review the JavaScript code below and let me know the possible reasons that could be causing this Processing error.
I have tried to upload different image types png,jpg with small size but still same issue.
Processing Error :
API Response :
CODE :
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
const adminApiUrl = 'GRAPHQL_URL';
document.getElementById('upload-button').addEventListener('click', async () => {
const fileInput = document.getElementById('file-input');
const selectedFile = fileInput.files[0];
if (selectedFile) {
// const fileSize = selectedFile.size.toString();
const file = selectedFile.name;
try {
console.error('selectedFile', selectedFile);
const stagedUploadsQuery = `mutation stagedUploadsCreate($input: [StagedUploadInput!]!) {
stagedUploadsCreate(input: $input) {
stagedTargets {
resourceUrl
url
parameters {
name
value
}
}
userErrors {
field
message
}
}
}`;
// Variables
const stagedUploadsVariables = {
input: {
resource: 'FILE',
filename: selectedFile.name,
mimeType: selectedFile.type,
fileSize: selectedFile.size.toString(),
httpMethod: 'POST',
},
};
const stagedUploadsQueryResult = await axios.post(
adminApiUrl, {
query: stagedUploadsQuery,
variables: stagedUploadsVariables,
}, {
headers: {
"X-Shopify-Access-Token": 'ACCESS_TOKEN',
},
}
);
const target = stagedUploadsQueryResult.data.data.stagedUploadsCreate.stagedTargets[0];
const url = target.url;
const resourceUrl = target.resourceUrl;
const params = target.parameters;
await performFileCreateTest(target.resourceUrl);
console.log("resourceUrl", resourceUrl);
const formData = new FormData();
params.forEach(({ name, value }) => {
formData.append(name, value);
});
formData.append("file", selectedFile);
await axios.post(url, formData);
alert('Image uploaded successfully!');
} catch (error) {
console.error('Error uploading image:', error);
alert('Error uploading image. Please try again.');
}
} else {
alert('Please select an image to upload.');
}
});
async function performFileCreateTest(resourceUrl) {
// Query
const createFileQuery = `mutation fileCreate($files: [FileCreateInput!]!) {
fileCreate(files: $files) {
files {
fileStatus
... on MediaImage {
id
}
}
userErrors {
field
message
}
}
}`;
// Variables
const createFileVariables = {
files: {
alt: "alt-tag",
contentType: "IMAGE",
originalSource: resourceUrl,
},
};
// Finally post the file to shopify. It should appear in Settings > Files.
const createFileQueryResult = await axios.post(
adminApiUrl, {
query: createFileQuery,
variables: createFileVariables,
}, {
headers: {
"X-Shopify-Access-Token": `ACCESS_TOKEN`,
},
}
);
console.log("createFileQueryResult",createFileQueryResult.data.data.fileCreate.files[0].id);
const imageId = createFileQueryResult.data.data.fileCreate.files[0].id;
await fetchImage(imageId);
}
const fetchImage = async (imageId) => {
const query = `
query getFileByID($imageId: ID!) {
node(id: $imageId) {
... on MediaImage {
id
image {
url
}
}
}
}
`;
const variables = { imageId };
try {
const response = await axios({
url: adminApiUrl,
method: 'post',
headers: {
'X-Shopify-Access-Token': 'ACCESS_TOKEN',
},
data: {
query: query,
variables: variables,
},
});
const image = response;
console.log('Image originalSrc:', image);
//console.log('Image transformedSrc:', image.transformedSrc);
// You can now use the image URL as needed in your application
} catch (error) {
console.error('Error fetching image:', error);
// Handle errors appropriately in your application
}
};
</script><h1>Upload Image</h1>
<input type="file" id="file-input">
<button id="upload-button">Upload Image</button>