I’m new to AWS and React Native and I’m trying to create an aplication that will use AWS Datastore as database to store data. Right now i have this in my App.js
import React, { useEffect } from "react"
import {SafeAreaView, StyleSheet} from 'react-native'
import Navigation from './src/navigation'
import { Amplify, DataStore } from "aws-amplify"
import awsmobile from './src/aws-exports'
import { Bdetails } from './src/models';
Amplify.configure(awsmobile)
const bdetailsQuery = async () => {
const posts = await DataStore.query(Bdetails);
return posts;
};
const deleteAllBdetails = async () => {
try {
const allBdetails = await DataStore.query(Bdetails);
await Promise.all(allBdetails.map(async (bdetail) => {
await DataStore.delete(Bdetails, bdetail.id);
}));
console.log('All records were deleted.');
} catch (error) {
console.error('Error when trying to delete records:', error);
}
};
const createBdetails = async () => {
try {
const newBdetails = {
name: 'Business name',
city: 'city',
region: 'region',
country: 'country',
address: 'address',
category: 'category',
subcategory: 'subcategory',
latitude: 0.0,
longitude: 0.0,
image: 'https://example.com/image.jpg'
};
const createdBdetails = await DataStore.save(new Bdetails(newBdetails));
console.log('Record succesfully created:', createdBdetails);
} catch (error) {
console.error('Error when trying to insert record:', error);
}
};
const App = () => {
useEffect(() => {
const fetchData = async () => {
try {
await createBdetails();
//await deleteAllBdetails();
const result = await bdetailsQuery();
console.log('Datas', JSON.stringify(result, null, 2));
} catch (error) {
console.error('Error fetching data:', error);
}
};
fetchData();
}, []);
return (
<SafeAreaView style={styles.root}>
<Navigation/>
</SafeAreaView>
)
}
const styles = StyleSheet.create({
root: {
flex: 1,
backgroundColor: '#F9FBFC'
}
})
export default App
After I scan my application with expo and I run it on IOS, application works fine, in console I got next logs:
{}
LOG [INFO] 14:04.224 Reachability - subscribing to reachability in React Native
LOG Record succesfully created: {"_deleted": undefined, "_lastChangedAt": undefined, "_version": undefined, "address": "address", "category": "category", "city": "city", "country": "country", "createdAt": null, "id": "9109499f-31c0-458f-807f-b5c254db581c", "image": "https://example.com/image.jpg", "latitude": 0, "longitude": 0, "name": "Business name", "region": "region", "subcategory": "subcategory", "updatedAt": null}
LOG Datas [
{
"name": "Business name",
"city": "city",
"region": "region",
"country": "country",
"address": "address",
"category": "category",
"subcategory": "subcategory",
"latitude": 0,
"longitude": 0,
"image": "https://example.com/image.jpg",
"id": "9109499f-31c0-458f-807f-b5c254db581c",
"createdAt": null,
"updatedAt": null
}
]
LOG [INFO] 14:04.338 Reachability - Notifying reachability change true
LOG [INFO] 14:04.722 Reachability - subscribing to reachability in React Native
LOG [INFO] 14:04.723 Reachability - Notifying reachability change true
LOG [INFO] 14:04.737 Reachability - subscribing to reachability in React Native
LOG [INFO] 14:04.737 Reachability - Notifying reachability change true
WARN [WARN] 14:05.563 DataStore - subscriptionError Connection failed: {"errors":[{"message":"Validation error of type FieldUndefined: Field '_version'
in type 'Bdetails' is undefined @ 'onCreateBdetails/_version'"},{"message":"Validation error of type FieldUndefined: Field '_lastChangedAt' in type 'Bdetails' is undefined @ 'onCreateBdetails/_lastChangedAt'"},{"message":"Validation error of type FieldUndefined: Field '_deleted' in type 'Bdetails' is undefined @ 'onCreateBdetails/_deleted'"}]}
WARN [WARN] 14:05.577 DataStore {"cause": {"error": {"errors": [Array]}, "provider": {"_config": [Object], "awsRealTimeSocket": [WebSocket], "connectionState": "Connecting", "connectionStateMonitor": [ConnectionStateMonitor], "connectionStateMonitorSubscription": [Subscription], "keepAliveAlertTimeoutId": 409, "keepAliveTimeout": 300000, "keepAliveTimeoutId": 408, "promiseArray": [Array], "reconnectionMonitor": [ReconnectionMonitor], "socketStatus": 1, "subscriptionObserverMap": [Map]}}, "errorType": "Unknown", "localModel": null, "message": "Connection failed: {"errors":[{"message":"Validation error of type FieldUndefined: Field '_version' in type 'Bdetails' is undefined @ 'onCreateBdetails/_version'"},{"message":"Validation error of type FieldUndefined: Field '_lastChangedAt' in type 'Bdetails' is undefined @ 'onCreateBdetails/_lastChangedAt'"},{"message":"Validation error of type FieldUndefined: Field '_deleted' in type 'Bdetails' is undefined @ 'onCreateBdetails/_deleted'"}]}", "model": "Bdetails", "operation": "Create", "process": "subscribe", "recoverySuggestion": "Ensure app code is up to date, auth directives exist and are correct on each model, and that server-side data has not been invalidated by a schema change. If the problem persists, search for or create an issue: https://github.com/aws-amplify/amplify-js/issues", "remoteModel": null}
So from what I see, record is successfully insert in database and I can query it (even if I got that warn).
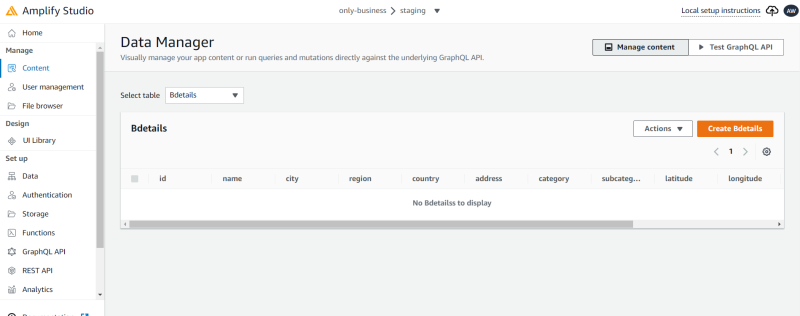
And here comes my problem, this record that i just insert, shouldn’t be visible in AWS Console? I mean, here:
Is something that I do wrong or I can see the data only in my app if I query it like I just do?