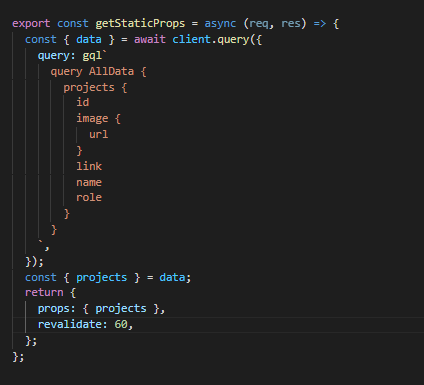
In index.js i used getStaticProps function and export it. I wanted to whenever a user visit my page, my api call will run. But i wanted to make this api call every (for example) 60 seconds, not everytime for every user. But, revalidate its not working. I deployed it on vercel. But my website is making api call just ONCE and not doing again.
How can i fix that issue?
Here is my webstie: emirhash.vercel.app
9
2 Answers
Revalidation is working correctly but your ApolloClient is caching the graphql request, so that is why getStaticProps returns the same result everytime.
To fix this, set the fetchPolicy to "network-only" for that query.
const { data } = await client.query({
query: yourQuery,
fetchPolicy: "network-only"
});




Which Next.js version are you using? revalidation is only available after Next.js 9.5
Apr 18, 2022 at 16:46
my next version is 12.1.5
Apr 18, 2022 at 17:48
did you use
getStaticPaths?Apr 18, 2022 at 17:48
No i didn't why should i use it? Is getStaticProps not enough for this? How should i implement it is there any docs for my goal?
Apr 18, 2022 at 17:49
My page is updated after a long while now im able to see my current database data correctly. Is next.js calling my api every 1 hour or something?
Apr 18, 2022 at 17:51