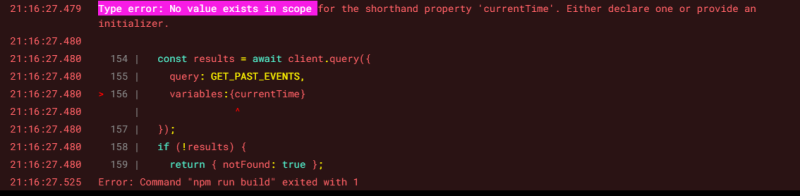
My code seems to work in development but when I step away from the local environment, i get an error: Type error: No value exists in scope for the shorthand property 'currentTime'. Either declare one or provide an initializer.
I am using Next.js and Typescript. I am not sure if this is a type error.
I can’t find an answer anywhere online
I am mainly just trying to include a "where" option to my query where it uses the "Current Time" to query only the data "lte" or "gte".
I don’t know how to query for current date and time so I created a variable called "currentTime" in the scope of the getStaticProps function, and it works locally.
export const getStaticProps: GetStaticProps = async ({ params }) => {
const currentTime = await new Date().toISOString();
const results = await client.query({
query: GET_PAST_EVENTS,
variables: { currentTime },
});
if (!results) {
return { notFound: true };
}
console.log(results);
return {
props: {
data: results.data,
},
revalidate: 600,
};
};
I have tried to use getStaticPaths but this is not a dynamic page.