I’m attempting to set up Apollo GraphQL support in a new React project, but when I try to compile a query using gql I keep receiving the error:
Syntax Error: Expected Name, found }
This is generated by the following code:
import gql from 'graphql-tag'
const query = gql`
{
user(id: 5) {
firstName
lastName
}
}
`
console.log(query)
I’m basing this code off the example code found here: https://github.com/apollographql/graphql-tag
What is the Name referred to in the error message? Does anyone know what I’m doing wrong here?
2
16 Answers
The accepted answer didn’t solve my issue. Instead, it worked if you remove the initial curly brackets.
The query should look like this instead:
const query=gql`
user(id: 5) {
firstName
lastName
}
`
1
-
1
Thanks this was my issue as well. Was doing a mutation and could not figure out that it didn't need the exterior curlies.
– Zatara7May 1, 2019 at 5:44
The causes could be:
- you are adding a "()" at the beginning for no reason
- you need to add more ‘nested’ parameters.
Especially if you are using an online GraphiQL editor. Examples:
1- Wrong code (extra parenthesis)
{
allFilms() {
films {
title
}
}
}
2- Wrong code (more parameters need it eg: title)
{
allFilms {
films {
}
}
}
3- Correct code
{
allFilms {
films {
title
}
}
}
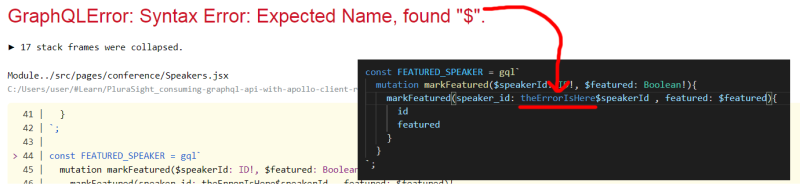
GraphQLError: Syntax Error: Expected Name, found "$".
One more example of a similar error (For other users).
theErrorIsHere (Could be extra ( or { before the $varName) added before $speakerId
Error code:
const FEATURED_SPEAKER = gql`
mutation markFeatured($speakerId: ID!, $featured: Boolean!){
markFeatured(speaker_id: theErrorIsHere$speakerId , featured: $featured){
id
featured
}
}
`;
Correct code:
const FEATURED_SPEAKER = gql`
mutation markFeatured($speakerId: ID!, $featured: Boolean!){
markFeatured(speaker_id: $speakerId , featured: $featured){
id
featured
}
}
`;
1
-
I had the "Expected Name, found $" too. What I had done wrong was something like: markfeatured($speaker_id: $speaker_id … So you can see I did a sloppy copy and paste meaning to get rid or the extra $ but I did not.
– TelamonAegisthusJul 28, 2021 at 8:02
I’m not 100% sure what the root of my problem was, but moving all the query code into a separate es6 module fixed the issue. There must have been some kind of contamination from the surrounding code. For reference my query was embedded within a React component.
This works:
import gql from 'graphql-tag'
const query = gql`
{
user(id: 5) {
firstName
lastName
}
}
`
export default query
Another cause for this error: you are referencing a type that is defined further down. Move the type you are referencing up.
For example:
type Launch {
rocket: Rocket
}
type Rocket {
name: String
}
will throw an error, as Launch references Rocket before Rocket is defined.
The corrected code:
type Rocket {
name: String
}
type Launch {
rocket: Rocket
}
In NestJS framework, this error happened to me because I defiled GraphQL field in my schema.graphql file as:
lastUpdated(): Date
Instead it should be just
lastUpdated: Date
(it doesn’t take any argument)
2
-
1
Thanks buddy. I'm not using NestJS but your suggestion works for me too.
– slackmartMay 18, 2022 at 13:46
-
1
It worked for my expressJs code as well. Thanks
– Sunil Kumar SinghJun 16 at 8:38
In my case, I got the error simply because I’m adding : which I shouldn’t have done.
e.g:
const query = `
query($id: String!) {
getUser(id: $id) {
user: {
id
name
email
createdAt
}
}
}
`
If you pay close attention to line 4 of the code above you’ll realize that I added : after the user before the curly brace, then I began to list the user’s data I wanna query and THAT WAS EXACTLY WHERE THE ERROR WAS!
Removing the : solve the issue!
It should be:
user {
id
name
...
}
In my case I got the error because of the following:
const GET_POSTS_OF_AUTHOR = gql`
query GetPostsOfAuthor($authorId: Int!) {
postsOf($authorId: Int!) {
id
title
}
}
`;
When it should have been:
const GET_POSTS_OF_AUTHOR = gql`
query GetPostsOfAuthor($authorId: Int!) {
postsOf(authorId: $authorId) {
id
title
}
}
`;
erroneously thought $authorId passed through identically to the function call instead of setting a property inside the function call.
I was having the same issue i just resolved it by delete yarn.lock or package-lock.json and then re-installing node_modules
I was using apollo graphql/client it is used for accessing apollo GQL apis.
Worked for me not sure about you.
Just give it a try.
devjs1000 is a new contributor to this site. Take care in asking for clarification, commenting, and answering.
Check out our Code of Conduct.




















It should work. Do you use graphql-tag version 2.6.x?
Jan 22, 2018 at 2:35
@Win Yes, I am using graphql-tag version 2.6.1
Jan 22, 2018 at 16:08