-1
I use GraphQL in next.js project and generate types for query. But code generator doesn’t generate properly. it’s says "The query argument is unknown! Please regenerate the types." in gql.ts file.
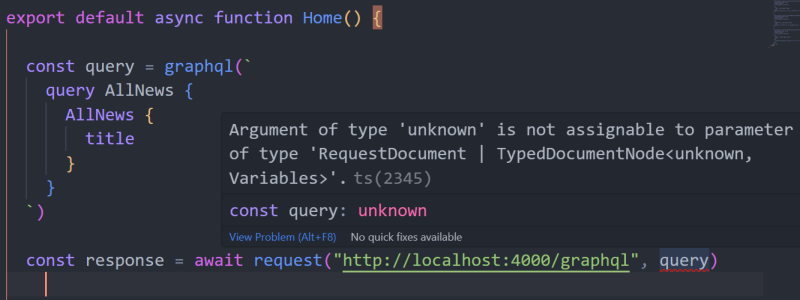
Here you can see type error:
Code generator config:
import {CodegenConfig} from '@graphql-codegen/cli'
const config: CodegenConfig = {
schema:"https://localhost:4000/graphql",
documents: ['components/**/*.tsx', 'app/**/*.tsx'],
ignoreNoDocuments: true,
generates:{
'./gql/':{
preset:'client'
}
}
}
export default config
generated gql.ts file
/* eslint-disable */
import * as types from './graphql';
import { TypedDocumentNode as DocumentNode } from '@graphql-typed-document-node/core';
const documents = [];
/**
* The graphql function is used to parse GraphQL queries into a document that can be used by GraphQL clients.
*
*
* @example
* ```ts
* const query = graphql(`query GetUser($id: ID!) { user(id: $id) { name } }`);
* ```
*
* The query argument is unknown!
* Please regenerate the types.
*/
export function graphql(source: string): unknown;
export function graphql(source: string) {
return (documents as any)[source] ?? {};
}
export type DocumentType<TDocumentNode extends DocumentNode<any, any>> = TDocumentNode extends DocumentNode< infer TType, any> ? TType : never;
I tried to change the config for the code generator but it didn’t work.
2
1 Answer
Reset to default
0
(Posted an answer on behalf of the question author to move it to the answers section).
I fixed it. Just pay attention to this:
"documents: ['components/**/*.tsx', 'app/**/*.tsx'],"
I put all in src folder then app folder and components so in my case I need use:
"documents: ['src/components/**/*.tsx', 'src/app/**/*.tsx'],"
Not the answer you're looking for? Browse other questions tagged
or ask your own question.
or ask your own question.


So guys. I fixed it. just pay attation on "documents: ['components/**/*.tsx', 'app/**/*.tsx'],". I put all in src folder then app folder and components so in my case i need use "documents: ['src/components/**/*.tsx', 'src/app/**/*.tsx'],"
2 days ago
Thanks for wanting to mark this question as solved. I will write a wiki answer, but you would be welcome to create your own if you wish (and if you do so, let me know, so I can delete my copy).
2 hours ago
|