Applo client code in apploclient.js
import { ApolloClient, HttpLink, InMemoryCache } from "@apollo/client";
import { registerApolloClient } from "@apollo/experimental-nextjs-app-support/rsc";
import {
NextSSRInMemoryCache,
NextSSRApolloClient,
} from "@apollo/experimental-nextjs-app-support/ssr";
export const { getClient } = registerApolloClient(() => {
console.log(process.env.UMBRACO_DOMAIN_GRAPHQL)
return new NextSSRApolloClient({
link: new HttpLink({
uri: 'https://localhost:44328/graphql/',
}),
cache: new NextSSRInMemoryCache(),
});
});
Code in root file
import { gql } from "@apollo/client";
import { getClient } from "@/utilis/apolloClient";
const PrimartNavQuery = gql`
query {
contentByGuid(id: "6fa7ad54-7c4b-488a-9af7-00f046609b53") {
name
namedProperties {
... on DG_Navigation {
mainNavigation {
links {
name
target
url
}
}
}
}
}
}
;
Fetching the code like below
const PrimaryNavLinks = await getClient().query({ query: PrimartNavQuery });
console.log(PrimaryNavLinks);
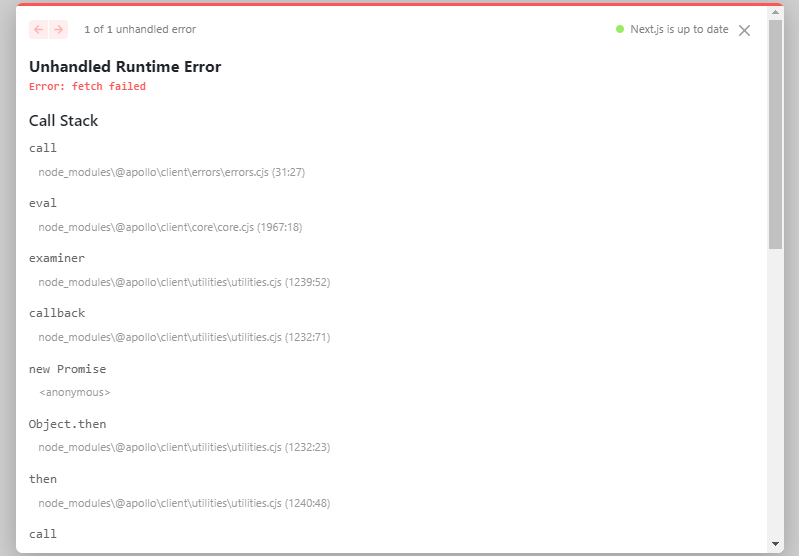
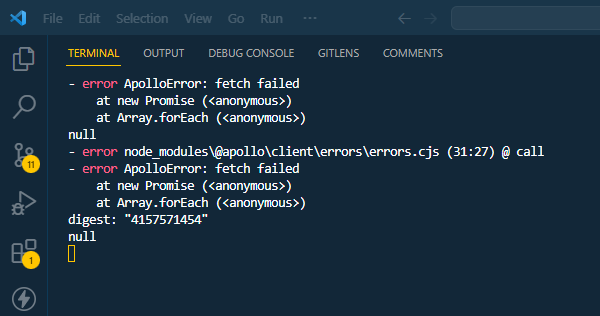
Below is the terminal Error
Fetch is not working