0
I have an apollo request which returns some data, but no matter what I do I can’t access the value and at this point I’m all out of ideas, maybe I’m missing something obvious, here’s the request :
mutation MyMutation($jwtRefreshToken: String = "") {
refreshJwtAuthToken(input: {jwtRefreshToken: $jwtRefreshToken, clientMutationId: "uniqueId"}) {
authToken
}
}
JS code :
const { data } = await useAsyncQuery(refreshTokenGql, {jwtRefreshToken: refreshToken})
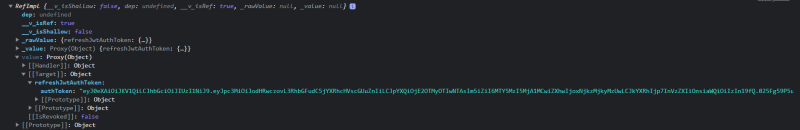
console.log(data) // screenshot
console.log(data.value) // null
console.log(data.value.value) // null
console.log(data.value.refreshJwtAuthToken) // null
console.log(data.refreshJwtAuthToken) // null
And here’s what the console returns for my first console.log, I clearly get some value back but my four other console.log all return null and I just don’t understand why, I have no issue for any other requests in my project