17
I’ve been working on a project lately, which has node.js + express + typescript + Apollo server stack. And while researching on Apollo client, I’ve stumbled upon TypeScript section. But nothing like that was for server, which leaves me to freedom of choice in this case.
So the question is: are there any best practices on implementing Apollo graphql server with typescript or what should I avoid at least?
1
8 Answers
Reset to default
21
I wrote a small library and a CLI for this. It generates TypeScript typings for both server (according to your schema) and client (according to your schema and GraphQL documents).
It also generates resolvers signature and very customizable.
You can try it here: https://github.com/dotansimha/graphql-code-generator
The idea behind it was to allow the developer to get the most out of GraphQL and the generated typings, and making it easier to customize the generated output.
1
-
3
I can wholeheartedly back this library. It's absolutely fantastic.
– ctrlplusbDec 27, 2018 at 14:00
5
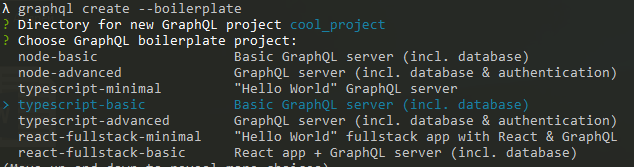
I am using a GraphQL CLI. You would install it like so
npm install -g graphql-cli
then generate your GraphQL project with TypeScript support
More information: https://oss.prisma.io/content/graphql-cli/05-Boilerplates.html
2
-
1
Cool package, though it looks like t's used for frontend development, not the server. Am I right?
– naffiqJun 20, 2018 at 11:29
-
1
It based on graphql-yoga, a server. github.com/prismagraphql/graphql-yoga
– Andrei DrynovJun 20, 2018 at 21:16
3
I’ve been using typescript + apollo graphql server for quite some time and started a template which incorporates dotan’s graphql-code-generator along with some a defined folder structure and approach which makes everything work together nicely. Focus is to keep it simple, but I continue to add to it as I find good practices and useful libraries.
The github repo is here.
2
I’ve been using apollo-server-express with Typescript for some projects and I have a small demo on gitHub with it.
I’m not sure about best practices, but apollo-server-express basically it provides a graphqlExpress and graphiqlExpress handlers.
Check out the docs about Apollo Server with Express for more details.
3
-
Thanks for your reply! I get the server setup and implementation, but I'm looking for ways to use TypeScript more intensely. For example, in your app here: github.com/guloggratislabs/zendesk-graphql-api/blob/master/src/… How can I reuse the interface to define GraphQL scheme and etc.
– naffiqJun 18, 2018 at 10:52
-
@naffiq Yeah, I get it. I'm afraid that is something that is not supported (yet?). For the clients you can generate interfaces based on the schema, but generate schema based on interfaces is not possible. We'll have to define GraphQLObjectType and Interface(is a bit annoying to repeat code).
– Marco DanielJun 18, 2018 at 11:03
-
3
discovered this little project github.com/19majkel94/type-graphql. Has great idea behind, but not ready for production though
– naffiqJun 18, 2018 at 12:20
0
I wrote a small packaged called typescript-typedefs. It allows you to define classes and use typescript decorators to generate typescript typedefs from there. This keeps it super simple and works very well with the apollo server way of doing things.
An example:
@Type()
class Student {
@Field(ID)
id: string;
@Field()
name: string;
@Field(String)
friendNames: string[];
@Field({ type: Int, nullable: true })
room: number;
@Field()
gpa: number;
@Field(Course)
courses: Course[];
}
0
I definely suggest to use type-graphql + apollo-server-express
0
There are generally 2 main ways to write Graphql APIs. Either code first or schema first.
Schema first has been most popular in the node community. It basically means writing a graphql schema file (SDL), and then importing that and passing it to apollo server (or whatever tools your using) and then attaching resolvers. To add Typescript to this flow you would use a code generator like graphql-codegenerator to generate typescript definitions for the resolvers you need to implement.
Code first is the way graphql APIs are implemented in most other languages. It basically just means writing you schema using a library and then generating a schema (or schema file) from your code. This approach has a lot of benefits including not having to define your types in several different places.
For code-first solutions there are a few good options. Type-GraphQL and GraphQL nexus are both very solid libraries with good typescript support. Personally I will always advocate for GiraphQL, because I maintain it, but I do believe it is currently the best way to build graphql APIs in typescript.
GiraphQL: https://giraphql.com/
Good talk on Prisma and why code first is great https://youtu.be/5oyWwjLpUS4
0
I prefer using WunderGraph. Everything in WunderGraph is done using TypeScript.
You spin up the server, introspect your datasources in TypeScript (Prisma under the hood) and then you can write Typescipt operations to manipulate the data from your datasources.











Having head the same problem I found: typegraphql.ml . It solved all my problems and is so absolutely great to use. You define your Models with Decorators/Annotations and the framework does all the rest to keep it in sync. Its based on node+express+apollo+ts. Absolutely awesome.
Oct 15, 2019 at 10:39